Yurich Koshurich
0
1035
28
JavaScript er internettets mest brugte script-sprog på klientsiden. 88,9% af alle websteder og webapps bruger JavaScript i den ene eller den anden form til animationer, brugerinteraktioner, optimering af sidehastighed og endda til sikkerhedsformål. JavaScript er også det mest populære sprog til GitHub-lagre
Naturligvis har Javascript med en så stor brugerbase masser af værktøjer til at forbedre din kode og generelt gøre kodning af JS hurtigere og lettere. I dette indlæg diskuterer vi 10 bedste JavaScript-rammer og biblioteker for 2015.
Forskellen mellem rammer og biblioteker
Når man diskuterer programmeringsrelateret teknologi, bruges ordene Rammer og Biblioteker ofte om hverandre. Der er dog en forskel mellem de to. EN bibliotek er en samling af funktioner, som din kode kan ringe til, når den har brug for dem. Biblioteker kan spare masser af tid ved at levere forudskrevet kode til almindeligt anvendte funktioner.
EN rammer er ofte en samling softwarebiblioteker, der giver en ordentlig, defineret grænseflade til applikationsprogrammering (dvs. oprettelse af apps). Rammer er forskellige fra biblioteker på grund af nogle unikke funktioner som inversion af kontrol. Dette betyder dybest set, at det samlede programs strøm af kontrol ikke, i modsætning til i biblioteker eller normale brugerapplikationer, dikteres af den, der ringer, men af rammen.
5 bedste JavaScript-rammer
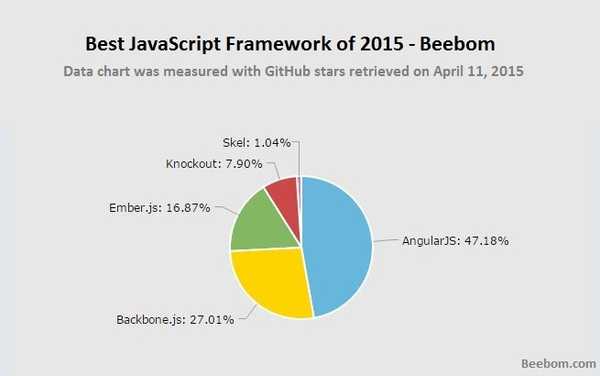
 Bedste JavaScript-ramme for 2015
Bedste JavaScript-ramme for 2015 1. AngularJS

AngularJS er en open source-webudviklingsramme fra Google, baseret på JavaScript. AngularJS sigter mod at være til dynamiske webapplikationer hvad HTML er til statiske websider. AngularJS udvider HTML og har ekstremt kraftige funktioner som dyb sammenkædning og validering af klientsiden form uden ekstra JavaScript-kode. AngularJS leverer serverkommunikation også, så du behøver ikke at bekymre dig om at bruge mere software og dermed flere programmeringssprog til backend på din app.
Angular giver dig endda mulighed for at oprette nye HTML-elementer ved hjælp af en funktion kaldet direktiver. Komponenter er en af de mest nyttige funktioner i AngularJS. Ved hjælp af komponenter kan du oprette kode, der let kan genanvendes. Det giver dig også mulighed for at skjule komplekse DOM-strukturer, CSS og adfærd. besøg hjemmeside
2. Backbone.js

Et af 2015s mest populære rammer, Backbone.js, giver navnet, som navnet antyder, struktur til webapplikationer. Backbone bruger data repræsenteret i modeller. Modeller kan oprettes, valideres, ødelægges og gemmes på serveren. UI-handlinger medfører ændringer i modellerne, og når dette sker, bliver visningerne, der viser modellenes tilstand, gendannet.
Du kan læse mere om, hvordan modeller, nøgleværdibindinger og visninger (som kan udføre deklarerende begivenhedshåndtering) mødes for at danne Backbones API i deres dokumentation.
besøg hjemmeside
3. Ember.js

Ember.js indeholder styr-integrerede skabeloner, der automatisk opdateres, når de underliggende modeldata ændres. En af Embers mere kraftfulde funktioner er komponenter. Ved hjælp af komponenter kan du oprette dine egne appspecifikke HTML-tags, hvor du kan bruge styr til at oprette markup og Javascript til at implementere tilpasset opførsel.
Ember bruger jQuery til at hente datamodeller fra serveren, så hvis du kender jQuery, kan du nemt hente JSON gemt på serveren. besøg hjemmeside
4. Knockout

Knockout er et MV (Model - View) Javascript Framework, der er specialiseret i lette deklarative bindinger, automatisk UI-opdatering (ved ændring i modeltilstanden) samt kraftige templeringsfunktioner. Knockout er bygget på rent Javascript uden nogen eksterne afhængigheder. Det sker også for at arbejde på de fleste browsere, inklusive rigtig forældede browsere som Internet Explorer (v6). besøg hjemmeside
5. Skel

Skel er en ekstremt let Javascript-ramme. Dets samlede størrelse er kun 24 kb i modsætning til 39 kb for AngularJS og 54 kb for Knockout. Skel er perfekt egnet til udvikling af både webapps såvel som responsive websteder. Det inkluderer endda et CSS-ridsystem, som du kan læse om i deres dokumentation. Skel har også nogle gode funktioner såsom normalisering af browserformater og API-funktioner.
besøg hjemmeside5 bedste Javascript-biblioteker
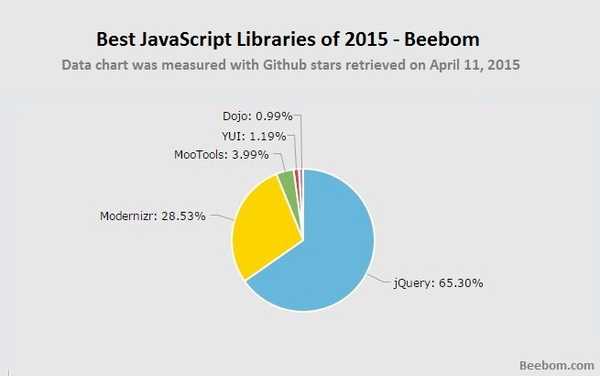
 Bedste Javascript-biblioteker fra 2015
Bedste Javascript-biblioteker fra 2015 1. jQuery

På dagens web er jQuery til Javascript, hvad Javascript er til script-sprog på klientsiden. Det har en forbløffende markedsandel på 95% sammenlignet med andre Javascript-biblioteker. jQuery bruges hovedsageligt til animationer og enkle webstedseffekter, såsom at transformere elementer, ændre CSS-egenskaber og bruge begivenhedshåndterere.
Det faktum, at det er lille, fyldt med funktioner, let at komme i gang med og stadig formår at give en god ydelse, gør jQuery til et hit med udviklere overalt. jQuery understøtter endda bruger-oprettede plugins. Det er uden tvivl den numero uno af Javascript-biblioteker. besøg hjemmeside
2. Modernizr

Efter jQuery er Modernizr det mest anvendte Javascript-bibliotek. Modernizrs job er at registrere, hvilke HTML- og CSS-teknologier din browser understøtter. Efter detektering opretter Modernizr et objekt med alle egenskaber, der er gemt som boolske værdier. Det opretter derefter klasser i elementet for at forklare nøjagtigt, hvad der understøttes, og hvad der ikke er. Modernizr kan bruges sammen med stort set alt.
Derudover understøtter Modernizr også en script-loader, så du kan bruge polyfylde til at understøtte nogle aldrig-funktionaliteter til en ældre browser. besøg hjemmeside
3. MooTools

MooTools er en samling af forskellige Javascript-biblioteker, der giver dig mulighed for at skrive fleksibel kode med større lethed ved hjælp af dens API'er. MooTools har omfattende dokumentation og et stort antal nyttige funktioner (begivenhedshåndterere, oprettelse af nye DOM-elementer, valg af DOM-elementer osv.), Hvilket gør det til et fremragende værktøj til webudvikling. besøg hjemmeside
4. YUI

YUI-biblioteket er et open source CSS- og Javascript-bibliotek til front-end-udvikling. YUI blev udviklet af Yahoo, men lige nu vedligeholdes ikke YUI-biblioteket. Det kan stadig downloades fra YUI-webstedet. besøg hjemmeside
5. Dojo

Dojo Toolkit består af flere Javascript-biblioteker, hvis hovedformål er at gøre det lettere at udvikle websteder og webapplikationer. Dojo er lille og ekstremt hurtig. Det har også et widgetbibliotek 'dijit' og et 2D-vektorgrafik-API kaldet Dojo GFX, som giver dig mulighed for at udvikle uden at bekymre dig om din browsers oprindelige grafiske teknologier. besøg hjemmeside
SE OGSÅ: Bedste gratis PHP-rammer for 2015
Hvis du har nogle forslag til denne artikel, skal du lade den stå i kommentarerne herunder.















