
Simon Gallagher
0
2904
773
I Google I / O 2014 annoncerede Google sin vision om at indføre Standarden for Materialedesign til alle dens store platforme, herunder Android OS, Chrome OS og Internettet. Årsagen til at vedtage det samme designsprog for alle dets platform var Googles vision om at give en samlet brugeroplevelse til sine brugere på tværs af alle dens tjenester. Siden lanceringen har vi set Material Design sprog integreret kraftigt i Googles Android- og Chrome OS-platforme. Selvom Android og Chrome OS har modtaget en betydelig ansigtsløftning med Material Design, er Chrome-browseren stadig fast i fortiden. Men dette betyder ikke, at Google har forladt Chrome-browseren fuldstændigt (når det kommer til Material Design).
Faktisk siden 2016 ser vi en masse eksperimentelle materialedesignelementer, der er inkorporeret i Chrome-browseren. For nylig blev siden Indstillinger i Chrome-browseren opdateret til sproget Materialedesign. Dog understøtter de fleste af Chrome's UI ikke Material Design, da ændringerne stadig er i udviklingsfasen. Da disse ændringer stadig er i "beta", vises de ikke som standard på din Chrome-browser. Der er dog en måde at aktivere dem på, hvis du vil. Bare husk, at disse funktioner stadig er under udvikling, så de kan lide under nogle bugs her og der. Så med det ude af vejen, lad os se hvordan man aktiverer Material Design i Chrome browser:
Aktivér UI for materialedesign i Chrome
Inden du starter, skal du forstå, at der er en masse designelementer i Chrome-browseren. Mange af disse elementer har et tilsvarende Material Design-element i udviklingen. Inden du begynder at aktivere materialedesignelementerne, skal du læse lidt om dem først, bare for at få et kig på, hvad der er de ændringer, du foretager. For at gøre tingene lette for dig, vil jeg medtage en kort beskrivelse af alle ændringerne . Okay, lad os ikke spilde mere tid og komme i gang.
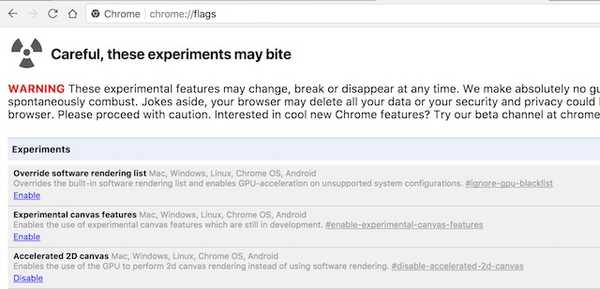
1. Gå til Chromes “Flag” -side ved at skrive “chrome: // flags”I adresselinjen og rammer Enter / Return tasten. Som jeg advarede dig ovenfor, på denne side vil Chrome vise dig en advarselserklæring. Vær ikke bange for meget, det vil være ligesom at bruge en beta-version af softwaren. Du kan opleve nogle bugs, men intet større.
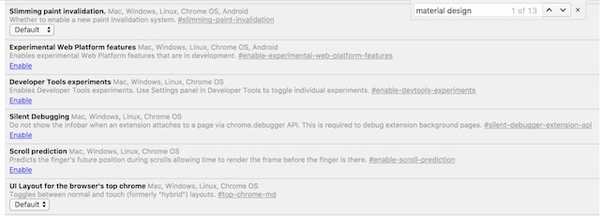
 2. Nu, hit Ctrl + F (Cmd + F, hvis du er på en Mac) og i pop op-boksen skriv ordene "materiale design" (uden anførselstegn).
2. Nu, hit Ctrl + F (Cmd + F, hvis du er på en Mac) og i pop op-boksen skriv ordene "materiale design" (uden anførselstegn).
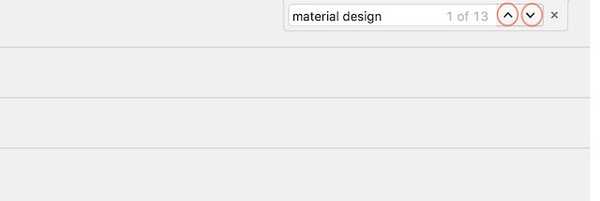
 3. Nu, afhængigt af hvornår du bruger denne tutorial, kan antallet af hits, du får, ændres (jeg fik 13). Dette skyldes, at Google fortsat tilføjer og sletter disse elementer. Nu, Brug ”piletasterne” ud for tekstfeltet at flytte mellem hits.
3. Nu, afhængigt af hvornår du bruger denne tutorial, kan antallet af hits, du får, ændres (jeg fik 13). Dette skyldes, at Google fortsat tilføjer og sletter disse elementer. Nu, Brug ”piletasterne” ud for tekstfeltet at flytte mellem hits.

Aktivér materialedesign i forskellige Chrome-elementer
Nu, hvor du ved, hvordan du flytter mellem elementerne, lad os se på dem, som vi vil ændre. Hver gang vi foretager en ændring, vil Chrome bede dig om at genstarte browseren for at afspejle ændringerne. Du behøver dog ikke gøre det for hver eneste ændring, bare genstart browseren, når du har foretaget alle ændringerne.
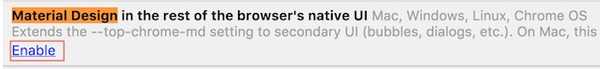
- Materialedesign i resten af browserens oprindelige brugergrænseflade: Brug piletasterne til at finde denne underoverskrift på siden “Flag” og aktiver derefter den. Aktivering af denne indstilling anvender materialedesignet på finere designelementer, der findes i Chrome-browseren, f.eks. Dialogbokse, bobler osv. På Mac aktiverer denne indstilling MacViews.

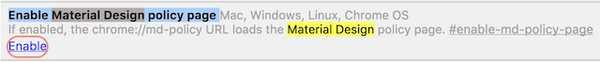
- Aktivér politisk side for materialedesign: Dette ændrer Chrome's politikside (
chrome: // politik) for at afspejle materialets design.

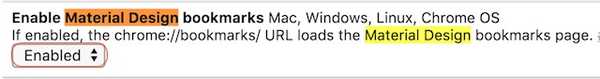
- Aktivér bogmærker for materialedesign: Når du aktiverer denne indstilling, "
chrome: // bogmærker”URL indlæser siden med bogmærker for materialedesign. At gøre dette Klik på rullemenuen markeret på billedet og vælg "Aktiveret".

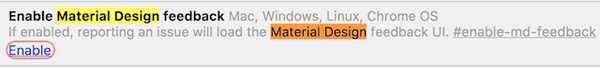
- Aktivér feedback om materialedesign: Som navnet antyder, vil dette ændre feedbacksiden til at inkorporere sproget Material Design.

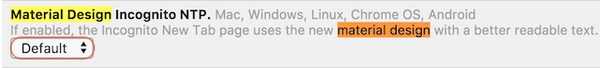
- Materiale Design Incognito NTP: Denne indstilling gør det muligt for dine inkognito nye faner at overholde Materialedesign.

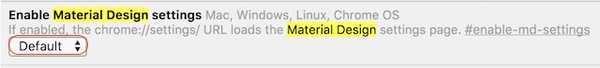
- Aktivér indstillinger for materialedesign: Hvis du er på den nyeste version af Chrome, skal din side med indstillinger allerede have det nye materialedesign. Hvis det ikke er tilfældet, er det her du kan aktivere det.

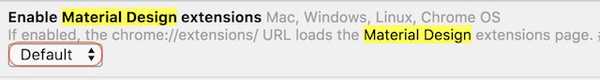
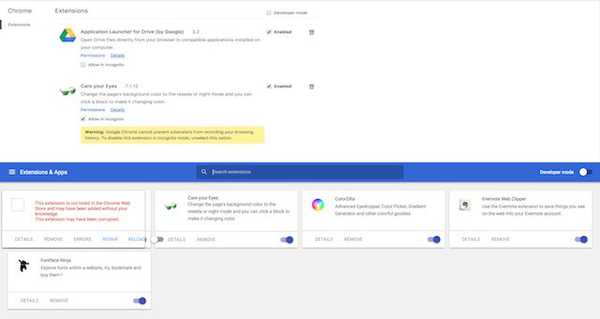
- Aktivér Material Design-udvidelser: Dette vil ændre siden "Udvidelser" i Chrome (
chrome: // extensions) at vedtage materialedesignet.

- Når du har aktiveret alle ovenstående indstillinger, skal du blot klikke på knappen "Genstart nu" nederst i din browser for at få disse ændringer til virkning.

På dette tidspunkt, hvor denne artikel skrives, er det de eneste tilgængelige muligheder. Som jeg nævnte tidligere, ændrer disse muligheder sig dog fra tid til anden. Så, skal du kontrollere siden "Flag" en gang imellem for at få de seneste opdateringer. Jeg har også vedhæftet billederne før og efter af min side Extensions. På billedet kan du se effekten af at foretage disse ændringer.

SE OGSÅ: 10 bedste sikkerhedsudvidelser til Google Chrome
Aktivér materialedesign i Chrome
Jeg elsker virkelig Googles sprog om materialedesign. Det får alt til at se smukt ud og føle sig flydende. Animationerne er bare perfekte. Det er godt at se, at Google forsøger at forene brugeroplevelsen på tværs af alle dens platforme. Dette træk kommer alle brugere til gode. Men det er mit synspunkt, hvad med dit? Føler du, at det nye materialedesign i Chrome-browseren vil ændre det til bedre? Fortæl os dine tanker ved at slippe dem ned i kommentarfeltet nedenfor.















